Micro Frontends
What is the problem?
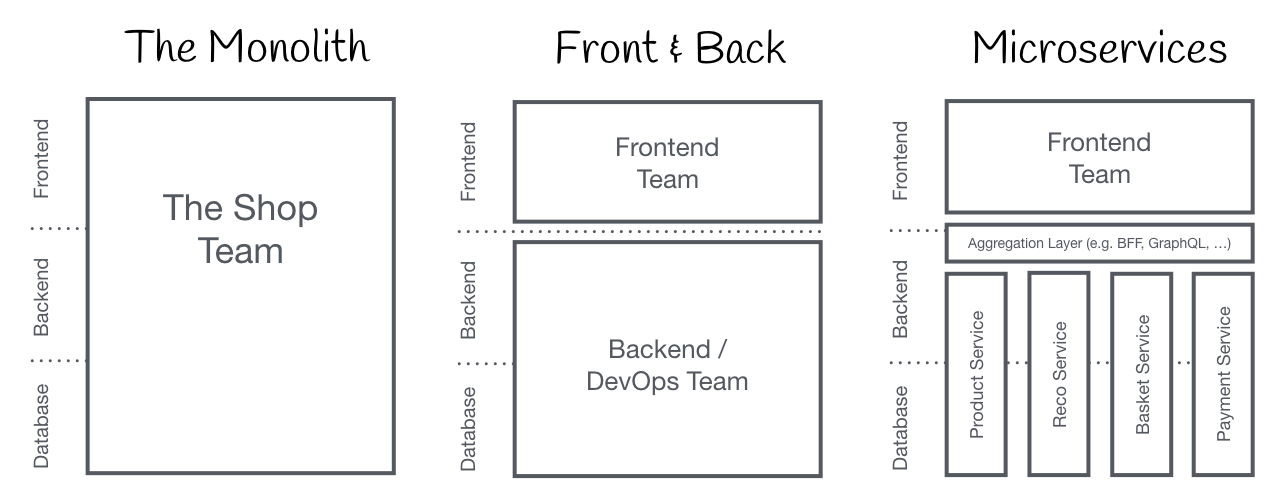
What is the best way to implement a single page application if the backend is based on the microservice architecture? Make the frontend that can dynamically change its content. Over the time frontend layer, developed as a single page app by separate teams, grows and gets more difficult to maintain. That’s what we call a Frontend Monolith. Monolith architecture means that all of the separable components, all of the configurations, the whole code is built into a single program, into a single application. That makes the maintenance and management of the application harder because if you want to improve only a part of an application or a component, you have to redeploy the whole bundle.
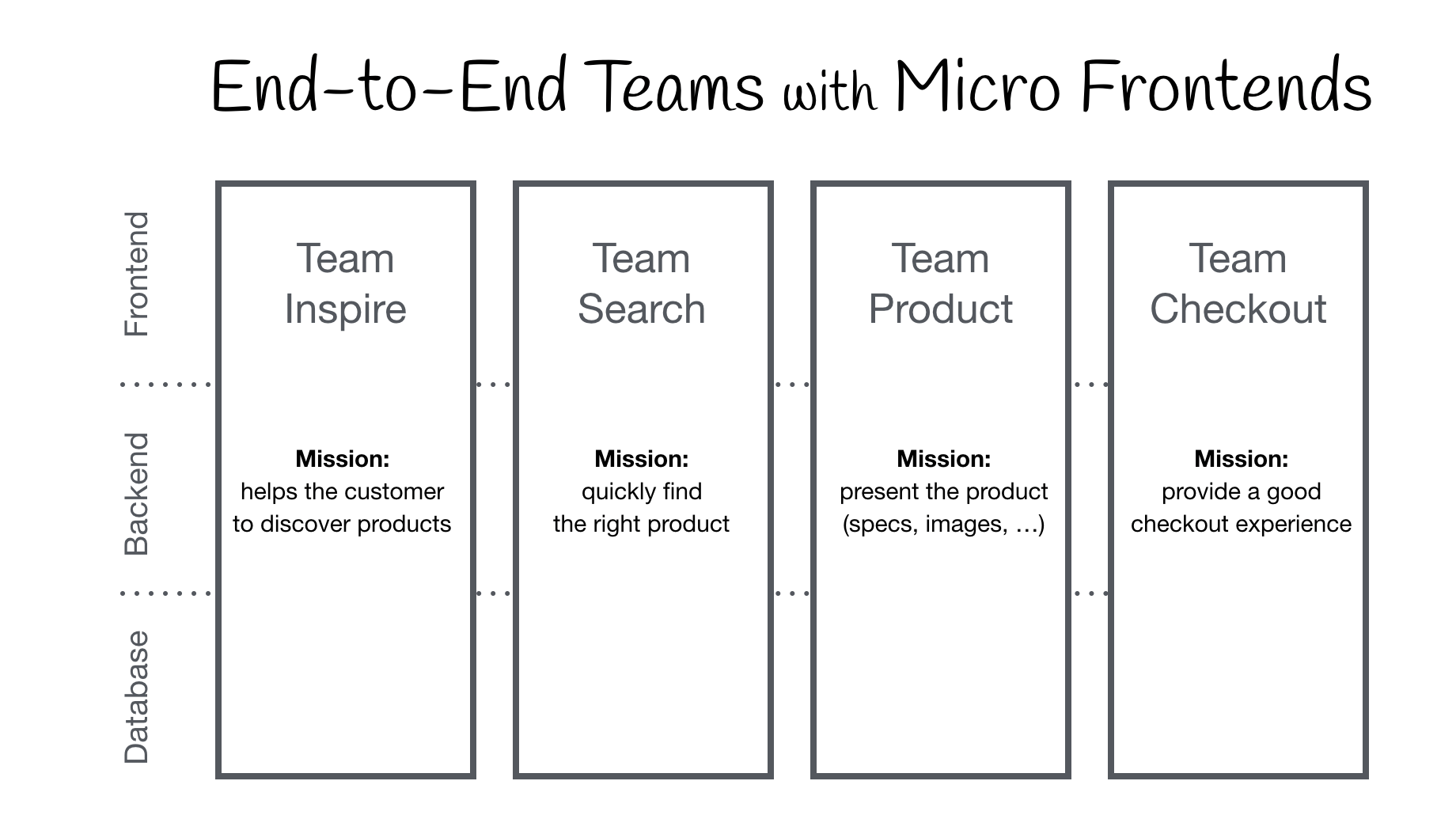
Pictures from: https://micro-frontends.org/
What is the solution?
Here at Netgrif, we are developing a solution for both backend and frontend applications. We developed our microservice architecture for the backend separating the components that can work standalone, we decided to implement a matching solution for the frontend, too. Here comes into the picture the idea of micro frontends. We have to think about the micro frontend as a website or a web application, as a composition of features that are owned by independent teams. Each team has a distinct area of responsibility, each component can work on its own, independently from other components.
In our case, we can use the micro frontend technology in our cloud platform as there can be several applications connected to one frontend. There are a few libraries that provide an implementation of micro frontends and we decided to use single-spa as it is open-source and supports the newest version of Angular, which is our frontend developed in. We implemented a root application, which is handling the routing to other applications. Using the single-spa library we can register micro frontend components/applications in this root app and by changing the route address the micro frontend root is loading the corresponding application when the address of the app matches the route address.
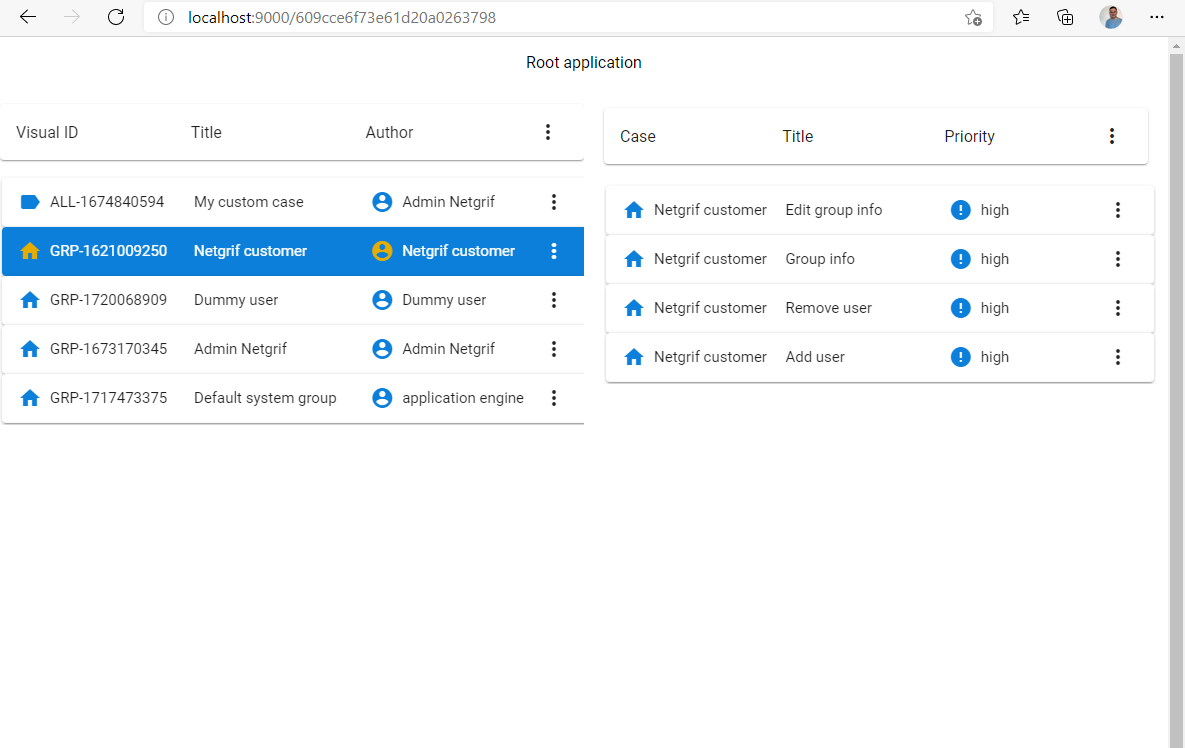
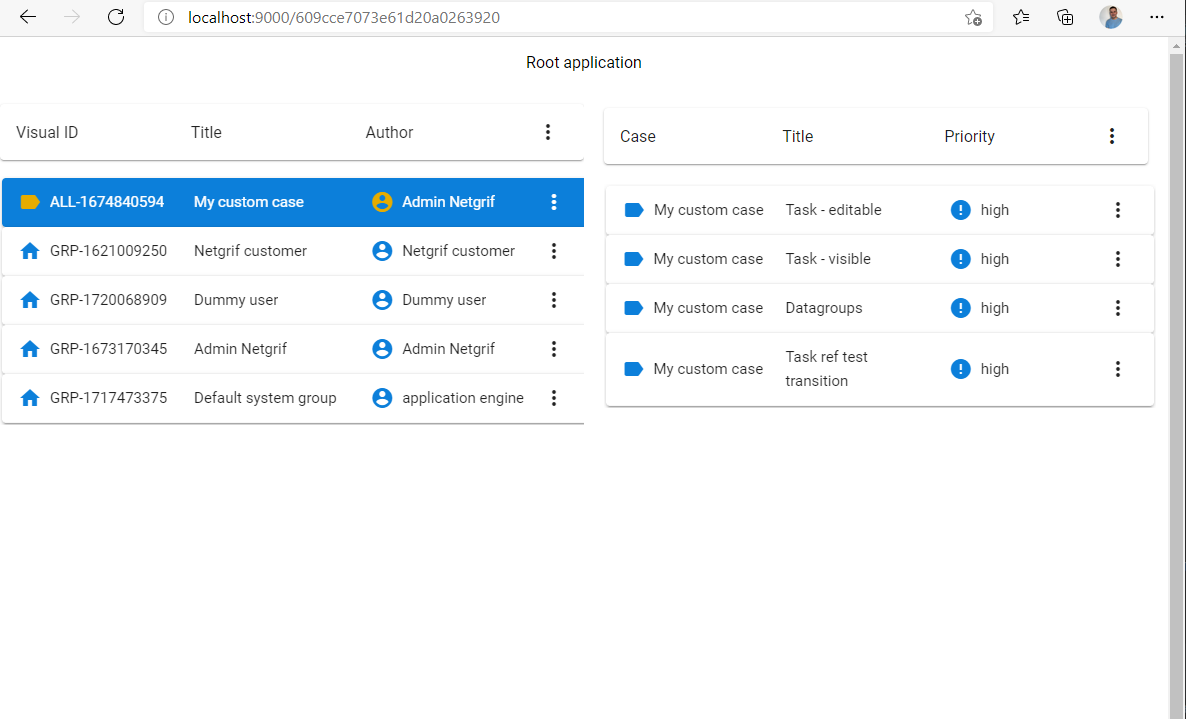
In our case, we managed to implement a root for showing cases and their tasks on one single page. To achieve this, we implemented three applications: one to serve as root, one for showing all cases and one for showing the tasks according to route address.
It’s easy to notice that we would be able to implement any kind of view as a micro frontend and inject it into a root application. At the same time, using this technology enables the separation of components, views and building blocks of applications making their maintenance, development and testing much easier.