PDF Generator
- Published by: Štefan Renczés
- Published on: May 5, 2021
- Published in: Solutions, Technology
Introduction
The world of business cannot imagine office work without PDF format files. After the year 1993 when this format was invented, many tools, which provide features to create PDF files using predefined templates and fillable fields were developed. But only a few of them are simple to use and even fewer are able to create PDF files dynamically. We have changed this, thanks to the features of our platform. With the Netgrif platform, there is a possibility to export each dynamic data form into a PDF file.
Problems of existing PDF generators
The first problem of existing PDF tools is templates. The complexity of this problem grows with the number of different forms that have to be generated. The template works as a mapper of the template’s placeholders and filled values in the tool. Creating one template takes some time. But how much time does it take to create twenty of them?
The second problem is that the amount of the data may dynamically change. With a predefined template, users of the tool are not able to make sure that the values of the dynamic data will not overflow the template’s boundaries. Example time! There is a form with three fields: two enumerations and a text area. The options of the second enumeration are changing based on the value of the first enumeration, so its content is changing dynamically. The situation in the case of the text area is similar: its content can be any size. The problem is, that we do not know in advance how many places the given data field would need in the PDF template.
Our solution
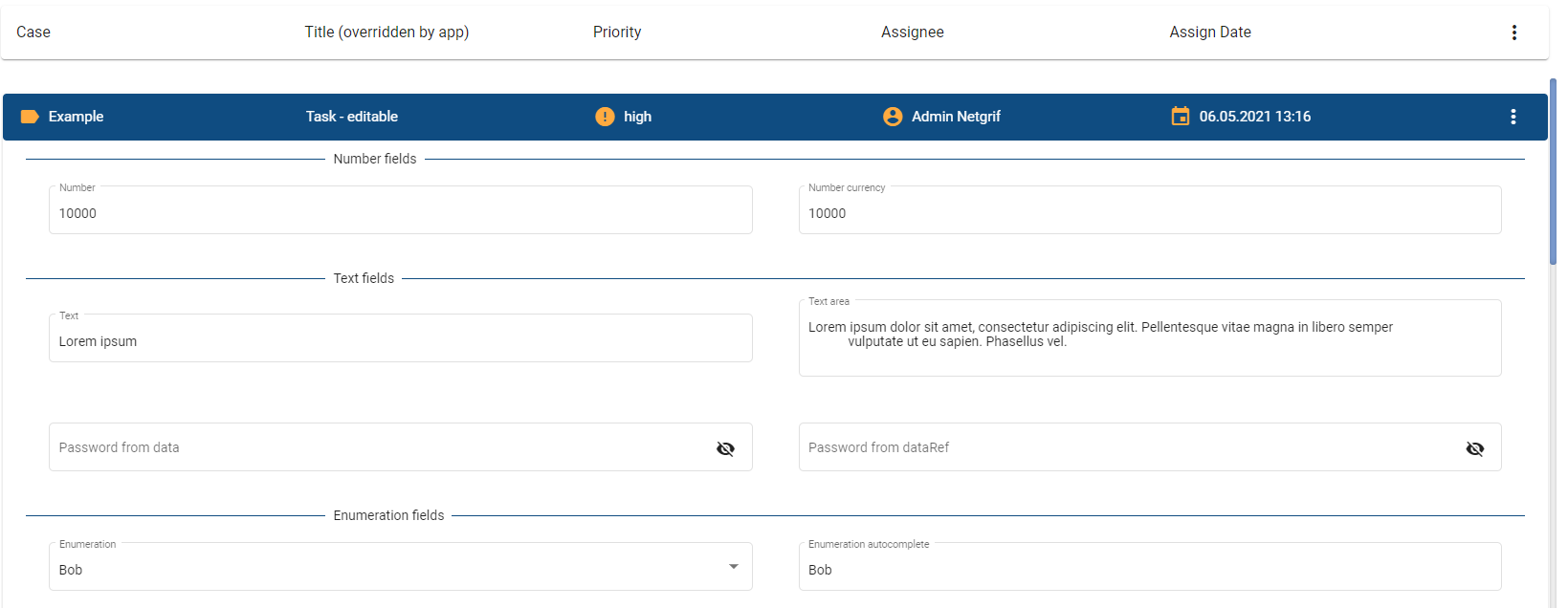
Dynamic data forms are created using Netgrif Application Builder. Forms are then imported into Netgrif Application Engine, which creates views in the application frontend. We implemented PDF Generator functionality into the Netgrif Application Engine, which accesses these dynamic data forms.
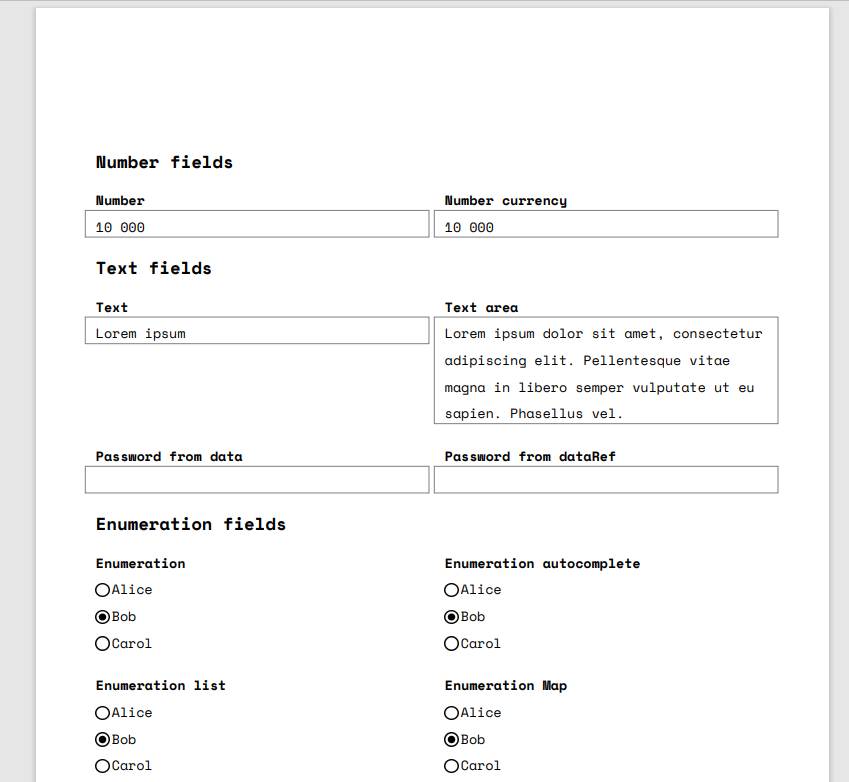
The PDF Generator decides which fields are exported, calculates the volume of place that a single data field would need, calculates the position of each field in the PDF, manages pages, and renders out the field to the PDF file. It can take a template with a given border, header, and footer or default template.
We used the popular PDFBox Java library to implement our solution. At first, we search for the data form in MongoDB using the case and transition ID. After getting the task from the database the code iterates through all the data fields and checks, whether they are visible to the user. If the behaviour of the field is set to hidden or forbidden, the field will not be exported to PDF. After getting the visible fields, the code calculates their size. Based on the result it sets their position, which will be used at rendering to PDF.
When everything is set, the exporting begins. First, the label of the field is written, then the graphic design of the fields is based on the type of the field, and finally, the value is rendered to the file. When the position of any field is out of the current page’s coordinates, a new page will be created and the position recalculated.
This PDF Generator is fully configurable, so when a client wants to change some attributes (margin, font, text size) of a PDF file, it can be done using the PdfProperties component.