Configurable web application
- Published by: Jakub Kovář
- Published on: April 28, 2021
- Published in: Solutions, Technology
Introduction
What should you expect from this blog? As the headline indicates we work on a concept of a configurable web application. A concept in which you just configure your frontend application in a frontend builder or in a config file. A concept that allows people without skills in the area of frontend development to create rich applications. To understand how we want to achieve this goal, you need to understand our point of view on how frontend applications should be structured.
Views - the building blocks of a web application
If you are already a web application developer, you may skip this section and continue reading part “Frontend from Configuration file”.
The basic unit of web application structure is the view. A view can be understood as one screen – one thing that is displayed to the user, with which the user can interact in a meaningful way. This usually means that a view is quite complex, although it is not necessarily the case. The sidebar (or any such form of navigation) is not considered to be a view. Instead, it is a navigation element that allows users to switch between different views – the main content of the page.
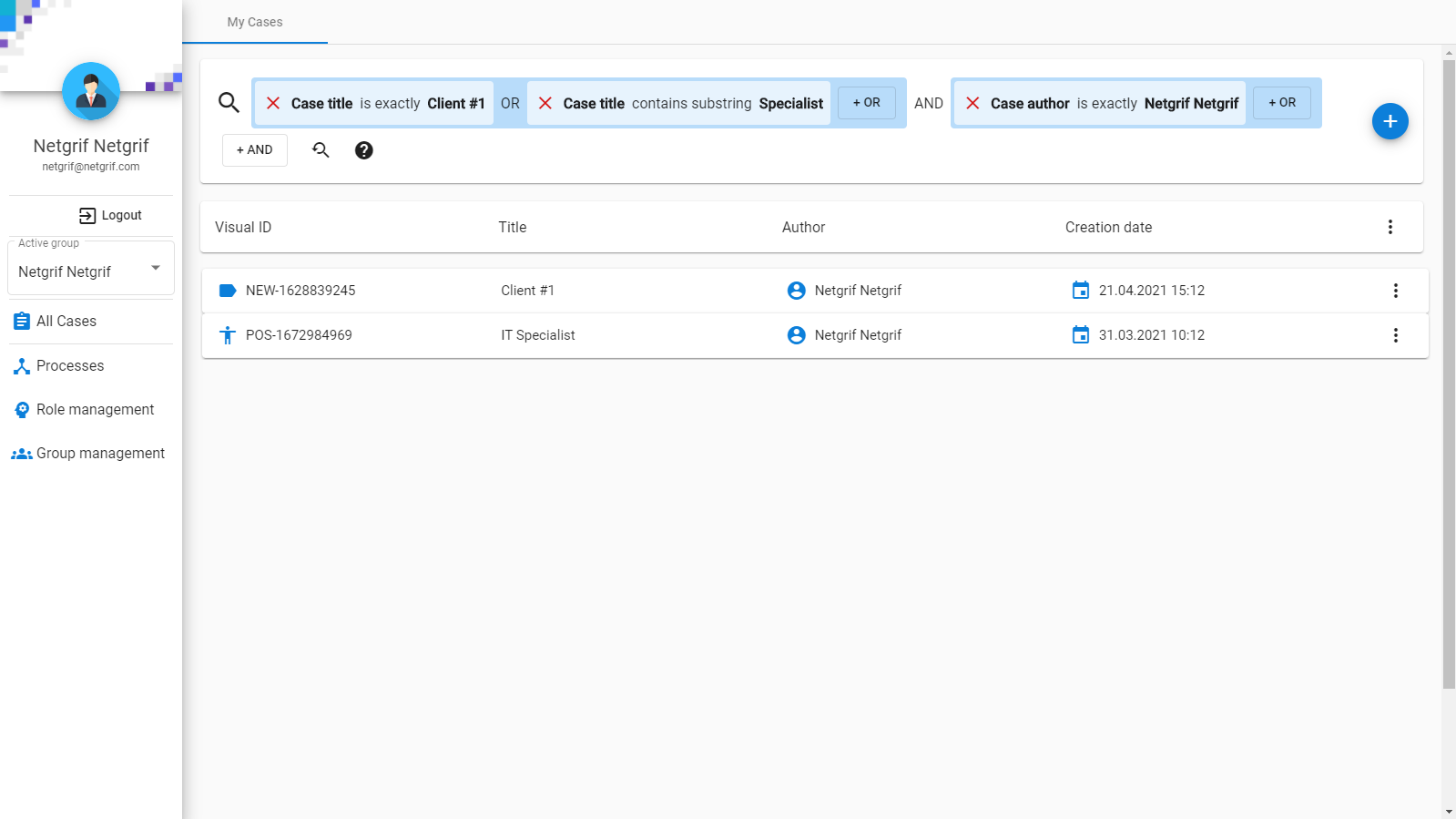
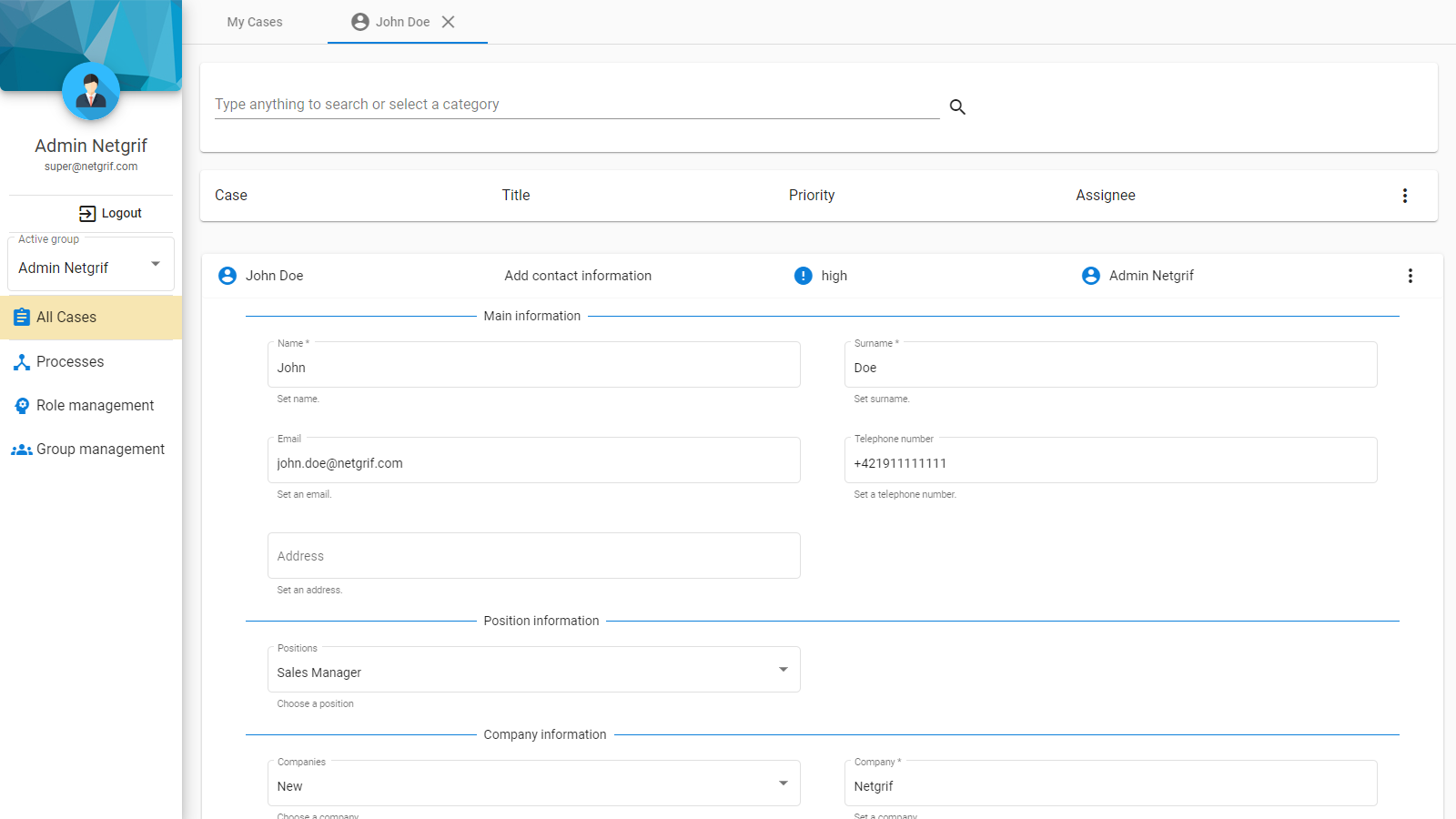
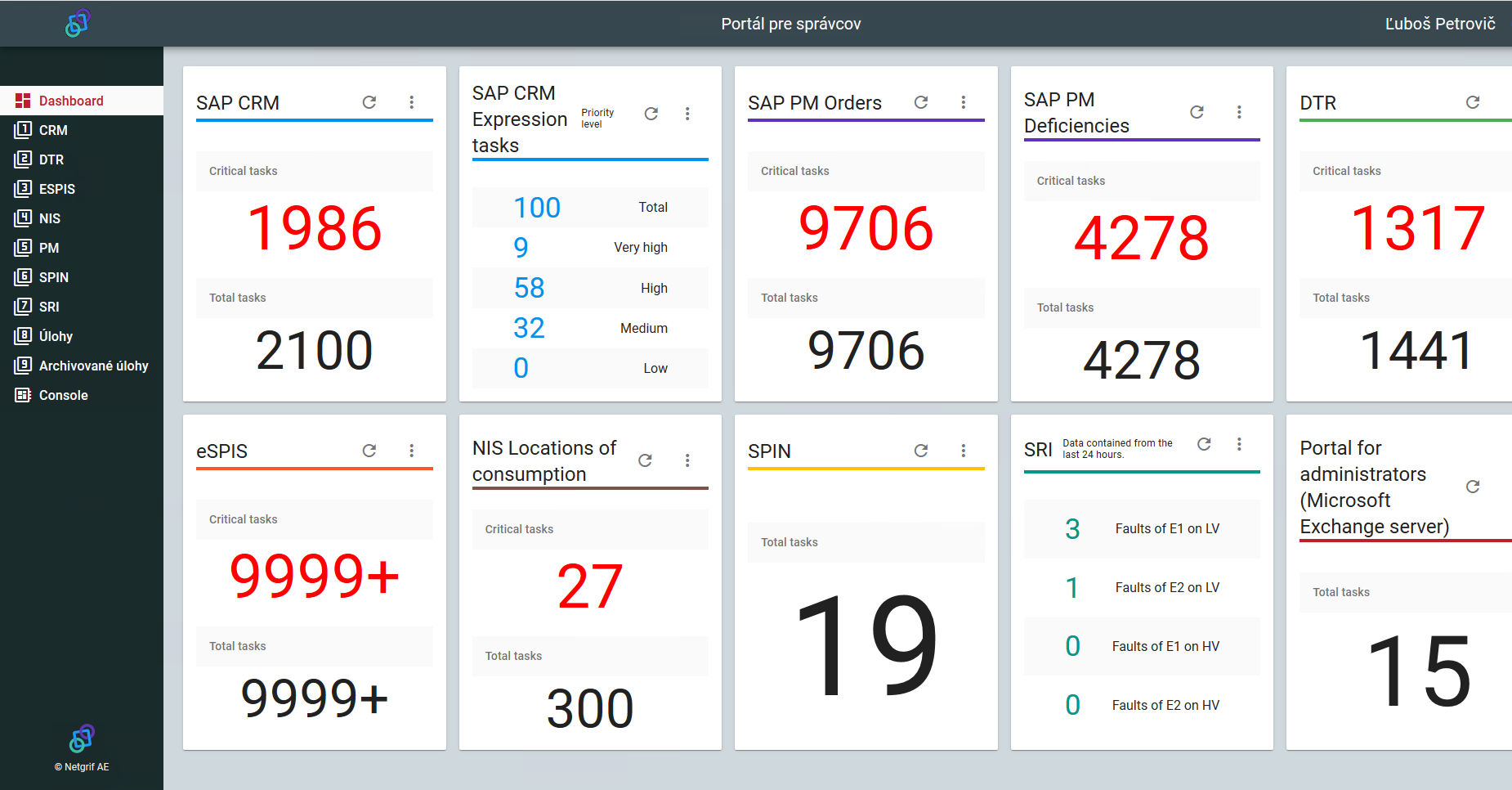
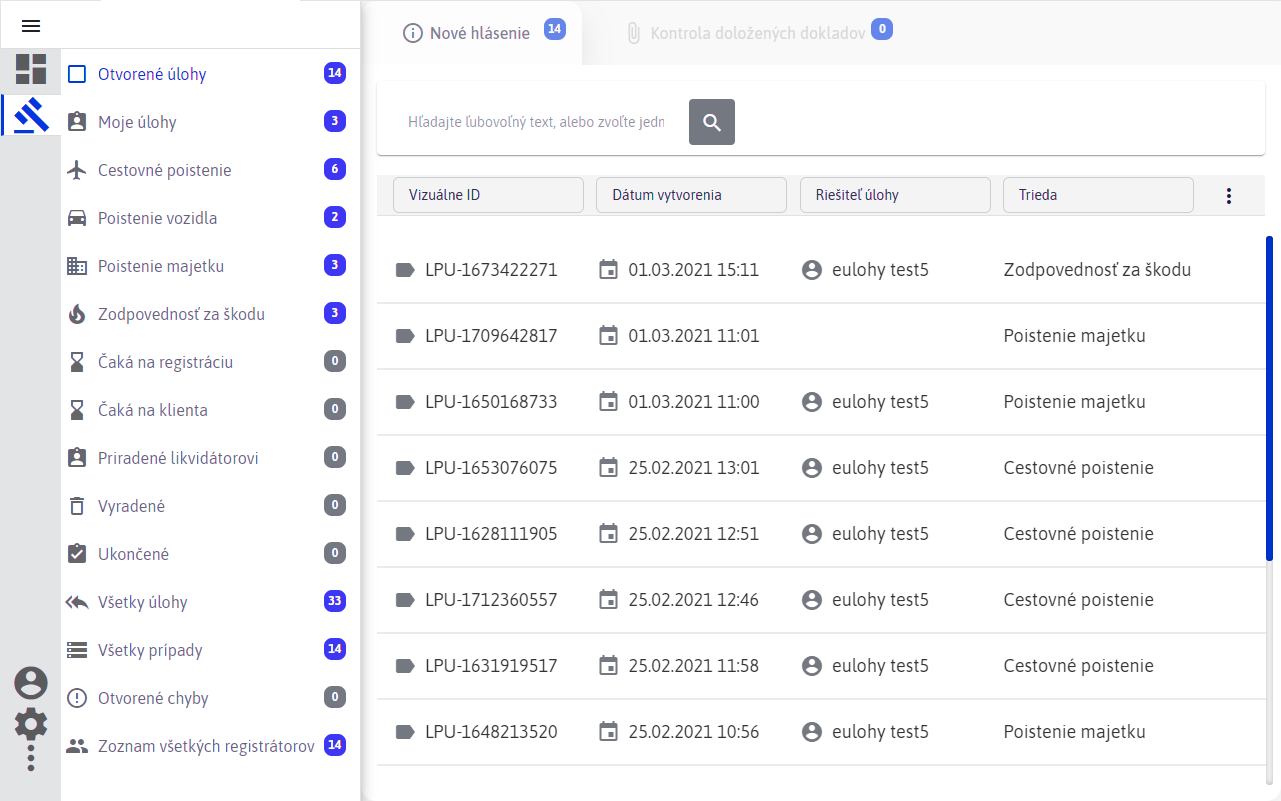
A view comes in many shapes and sizes (even though all of them are rectangles that fill your screen), an example of a simple view is the login view (or the login screen if you prefer). It consists of only a handful of individual components and the user can interact with it in a meaningful way – it allows them to log into the application. A more complex example of a view would be the dashboard view. This view contains information and various charts about the current state of the application. To some part of your user base, this view can be very important, as they might spend most of their time working with this view. The most complex (and the most common) views in our arsenal are the case and the task views. They themselves can take multiple forms, such as a public view that anybody can interact with or a combined structure of tabbed views where one case view instructs its parent tab view to change its content to a specific task view.
Now that we have an idea of what views are, let’s dissect them a little bit and take a look at what they are made of on Netgrif platform. A view is a component that consists of two main parts – its structure and its configuration.
The structure of the view is defined by the components it contains. For example, a task view consists of the search component, the header component and the task list component. The structure of the view can be modified to some extent by the developers and the view still retains its functionality.
The configuration is defined by various services and injection tokens that alter the behaviour or the content that is displayed in the view. In the case of our previous example – the task view, the configuration consists of the initially displayed headers and the filter that determines what tasks are displayed in the view.
Frontend from a configuration file
The last thing that is important to understand about the concept of views is that they are not a part of the Netgrif components library. They are concepts and structures that need to be configured in order to become reality. But this does not mean that the developers have to create them themselves.
Since we know the structure, the only thing left is the configuration. And the configuration can be provided with a configuration file – a seed of the entire frontend application. We can, with the help and magic of Angular Schematics, grow this seed into a fully functional frontend application.
The configuration file contains a structure of the views alongside their configuration and the Angular Schematics take this configuration and create – by themselves – all the necessary components for all the views. Our dynamic routing then takes over during runtime and uses the configuration file to switch between the generated views according to the wishes of the developers. Our dynamic view ID generation allows the re-use of the same view component with different configurations to have different IDs and thus to store their own user preferences “automagically”.
The concept of the automatically generated frontend from a single configuration file has been in development for more than a year. It was shipped with the original release and we continue to improve it ever since. The configuration file – a JSON – must currently be written by hand, or it can be generated interactively with Angular Schematics. Both of these options require a knowledgeable developer and can be error-prone. We think that the ability to generate the entire frontend from a single configuration file will be an amazing feature of our platform and we want the tools to create this file to be just as amazing.
The future of configurable web applications
In our effort to improve and expand the Netgrif Application Builder this year, we dedicate a lot of our attention to this unique feature of our platform.
First of all, creating the configuration file by hand is tedious, confusing and error-prone. Because of this, we have plans to create an intuitive editor of the configuration file as a part of the Application Builder. We already have working prototypes of this editor and the entire feature is planned to be launched with the next major release of the Application Builder.
As we are getting the Netgrif platform ready for the Cloud, part of this effort is to allow the developers on the cloud version of our platform to simply upload a configuration frontend file and have our platform automagically generate the entire frontend of the application on its own – no frontend development needed!
This is our ultimate goal – to have a development platform where your only concern is how to design the best process-driven applications and where we handle the rest for you. We don’t aim to limit those who have very specific or exotic requirements for their frontends, they will still be able to use our component libraries to their heart’s content, but for everybody else, we aim to provide an easy to set-up and flexible way to configure the frontend you need without having to write a single line of HTML or Typescript code.